CSSを調べていると、記事内にコードをこんな感じで張り付けている記事をよく見ませんか?
body{
background:red
}
これ、ソースコードのハイライト表示といって、プラグインやCSSでできるのですが、Cocoonだとデフォルトで備わってるとのこと。
ですが、エディタの”コード”をつかってもそれらしい表示にはなりませんでした。
なので、調べてみましたが、出てくるのはブロックエディタでのハイライト表示ばかり。
私はクラシックエディタを使っていて、どうしてもブロックエディタを使いたくなったので、あきらめずに根気よく探したところ、ついに見つけました。
超簡単でしたので残しておきます。
クラシックエディタでコードをハイライト表示するには
エディタにある「<>」このマーク。コードではあるのですが、ハイライト表示ではありません。
ハイライト表示するにはpreタグを使わないといけないみたいです。
毎回preタグで挟むのは面倒なので、調べてみたところ、少し時間がかかりましたが方法が見つかりました。
まず、「Cocoon設定」の「コード」から「ハイライト表示」のチェックボックスにチェックをいれます。
そのほかの設定はデフォルトでもOKです。
あとは記事の編集画面で
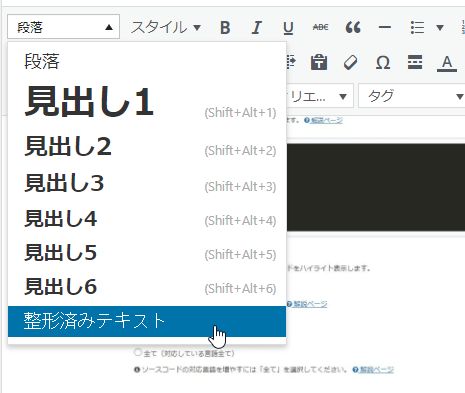
「段落」から「成形済みテキスト」を選ぶだけで、こんな感じでpreタグが挿入されます。
ここにハイライト表示したいコードを書けば、完了!
body{
background:blue
}
以上、超簡単なクラシックエディタでのハイライト表示でした。