Cocoonの目次はデフォルトでも使いやすいのですが、CSSでデザインを変更できます。
デザイン例はいくつかあるのですが、クラス名を説明してくれてるサイトが見つかり辛かったので、自分でまとめました。
なので今回は、目次のデザイン例ではなく、変更するCSSのクラス名について書いてます。
Cocoonの機能でできる設定
まず、Cocoonの機能でできる目次の設定を書いておきます。
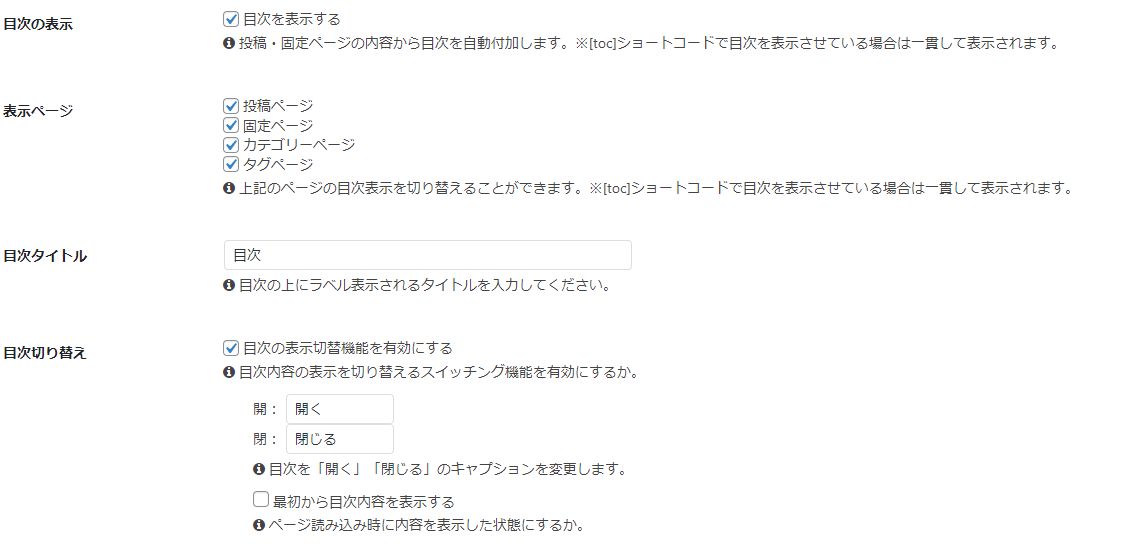
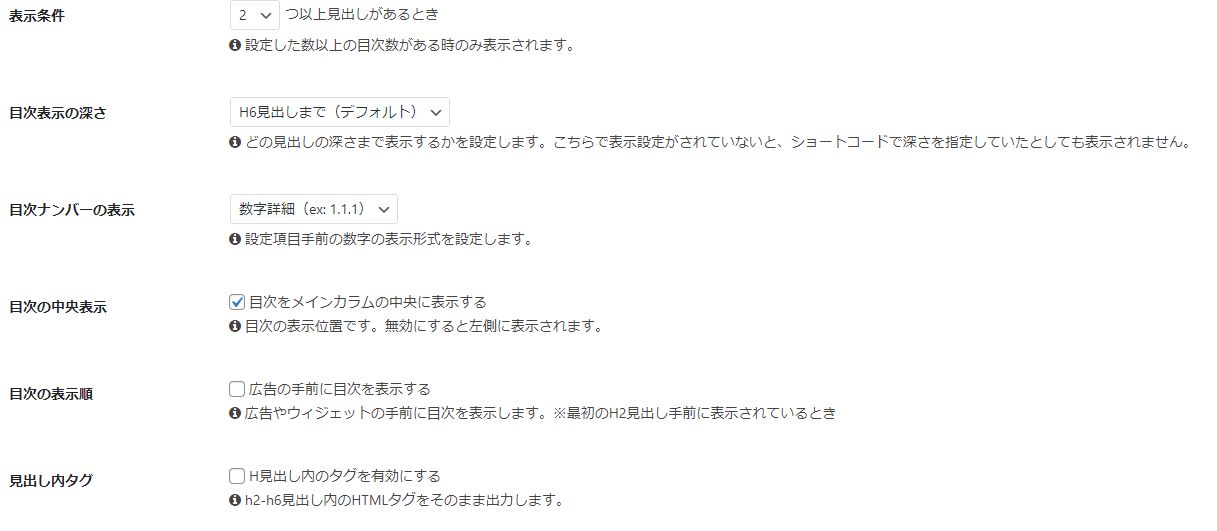
WPの管理画面から、「Cocoon設定」⇒「目次」で目次の設定を変更することができます。
項目はほぼみたまんまの内容ですが、一応補足すると
目次の表示:目次を表示するか
表示ページ:目次を表示するページの種類
目次タイトル:目次のタイトル
目次切り替え:目次の表示非表示設定
表示条件:目次を表示する条件
目次表示の深さ:目次をどこまで表示するか
目次ナンバーの表示:目次の番号設定
目次の中央表示:目次の位置設定
目次の表示順:目次を広告の前に出すか後に出すか
見出し内タグ:HTMLタグを表示するか
表示ページ:目次を表示するページの種類
目次タイトル:目次のタイトル
目次切り替え:目次の表示非表示設定
表示条件:目次を表示する条件
目次表示の深さ:目次をどこまで表示するか
目次ナンバーの表示:目次の番号設定
目次の中央表示:目次の位置設定
目次の表示順:目次を広告の前に出すか後に出すか
見出し内タグ:HTMLタグを表示するか
こうなります。
Cocoonでできるのは表示設定くらいなので、デザイン部分を変更するならCSSを追加する必要があります。
このブログの目次のCSS
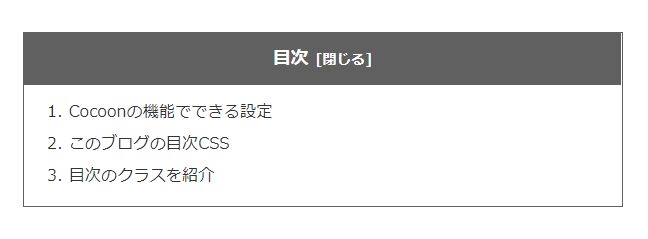
さきに紹介しておくと、現時点でのこのブログの目次はこうなってます。
/**目次**/
.toc {
display: block;
padding: 0px;
max-width: 600px;
border: 1.2px #606060 solid !important;
font-family: 'Verdana', sans-serif;
}
.toc-title {
position: relative;
padding: 10px 0;
background: #606060;
color: #fff;
font-weight: bold;
}
.toc .toc-content {
padding: 15px 20px;
background-color: #fff;
}
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
color: #708090;
margin-left: 5px;
}
.article .toc-list > li li {
list-style: none;
}
超シンプルですが、割と気に入ってます。
コードはどこかのブログから持ってきたのですが、持ってきたブログは忘れてしまいました。スイマセン。
ちなみにコードを書く箇所は、テーマエディターのstyle.cssです。
詳しくは下記で説明してます。

CSSを独学で学びたい人に伝えたい「WordPressのカスタマイズをベースに学ぶ勉強法」
ブログをするならWordPressを選ばれる方が多いと思いますが、カスタマイズ...
目次のクラス名一覧
目次でよくいじるのはこの6つですかね。
| No | クラス名 | 変更箇所 |
| ① | .toc | 目次の大枠 |
| ② | .toc-title | 目次のタイトル |
| ③ | .toc .toc-content | 目次のコンテンツ部分 |
| ④ | .toc a | 目次の見出しの全体設定 |
| ⑤ | .toc-list > li a | 目次の見出しの個別設定(h2) |
| ⑥ | .toc-list > li li a | 目次の見出しの個別設定(h3) |
主に①~③を使うことでデザインの変更ができます。
また、⑤、⑥についてはliを増やすことで階層を降ろすことができます。
※Cocoon設定「目次表示の深さ」だと最大H6まで
例えば、H6の見出し設定のみ変える場合は
.toc-list > li li li li li a
になります。
検証環境などを作ってどのクラスがどこに作用するか試してみてもいいかもです。
5分でできる検証環境の作り方はこちら↓

【5分でできる】WordPressの環境をPCローカル上にサクっと作成する方法
今回はローカルで作る「WordPressの検証環境の作り方」を紹介したいと思いま...
もしかしたらお使いのCocoonのバージョンなどでクラス名は変わるかもしれないので、その辺はご注意を。