今回はローカルで作る「WordPressの検証環境の作り方」を紹介したいと思います。
ローカルに作っておけばCSSやPHPの検証も楽ですし、本番環境に丸っとコピーもできますので、ぜひ作ってみてください。
使うツールについて
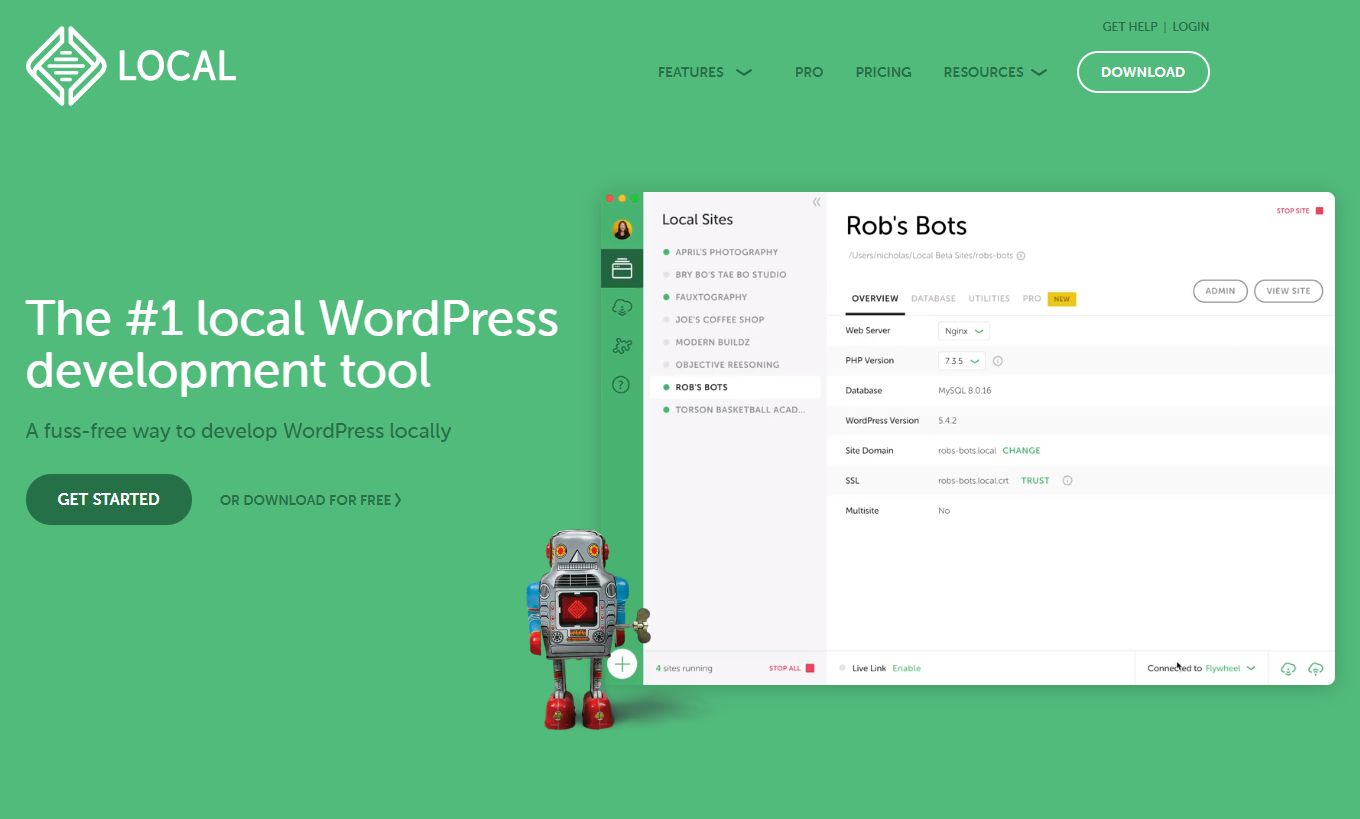
ローカル環境作成に使うツールは「Local」です。
「Local」は、名前の通り、PCのローカル上にWordpressの環境を構築できるツールになります。
本当にPCにインストールするだけで、さくっとローカル環境が出来ちゃいますので、非常に便利です。
「Local」のインストール方法
導入手順は簡単です。
まずはインストールから。
公式サイトの左上にある「DOWNROAD」から、インストーラをダウンロードして起動します。
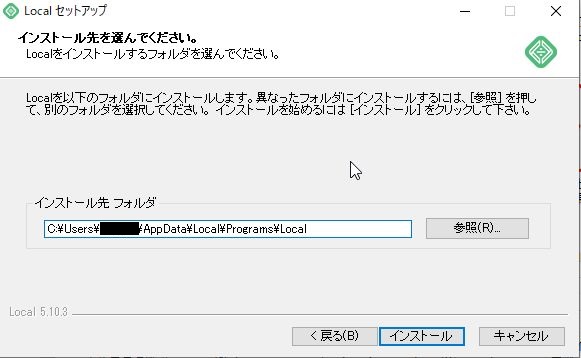
起動すると下記画面が出ますので、手順に従いインストールを行います。
これは、「PC自体にインストールする」か「ログインしているユーザのみにインストールする」かを選んでます。
どちらでも構いませんので、どちらかにチェックをいれて「次へ」を押して下さい。
ここで「Local」をインストールするフォルダを選択します。
好きなところに保存してください。
どこでもよければデフォルトのパスでOKですが、作ったサイトデータが格納されるフォルダでもあるので覚えておきましょう。
フォルダが選択できれば「インストール」をクリックします。
インストールが完了すると、こちらのポップアップが出ます。
これでインストールが完了です。
「Local」の設定方法
設定はめちゃくちゃ簡単です。
まずは「Local」を起動します。
最初は画面中央にある「CREATE A NEW SITE」か画面左下にある「+」マークをクリックします。
サイト名の入力を求められるので、すきなサイト名を入力します。
「CONTINUE」で次の項目へ。
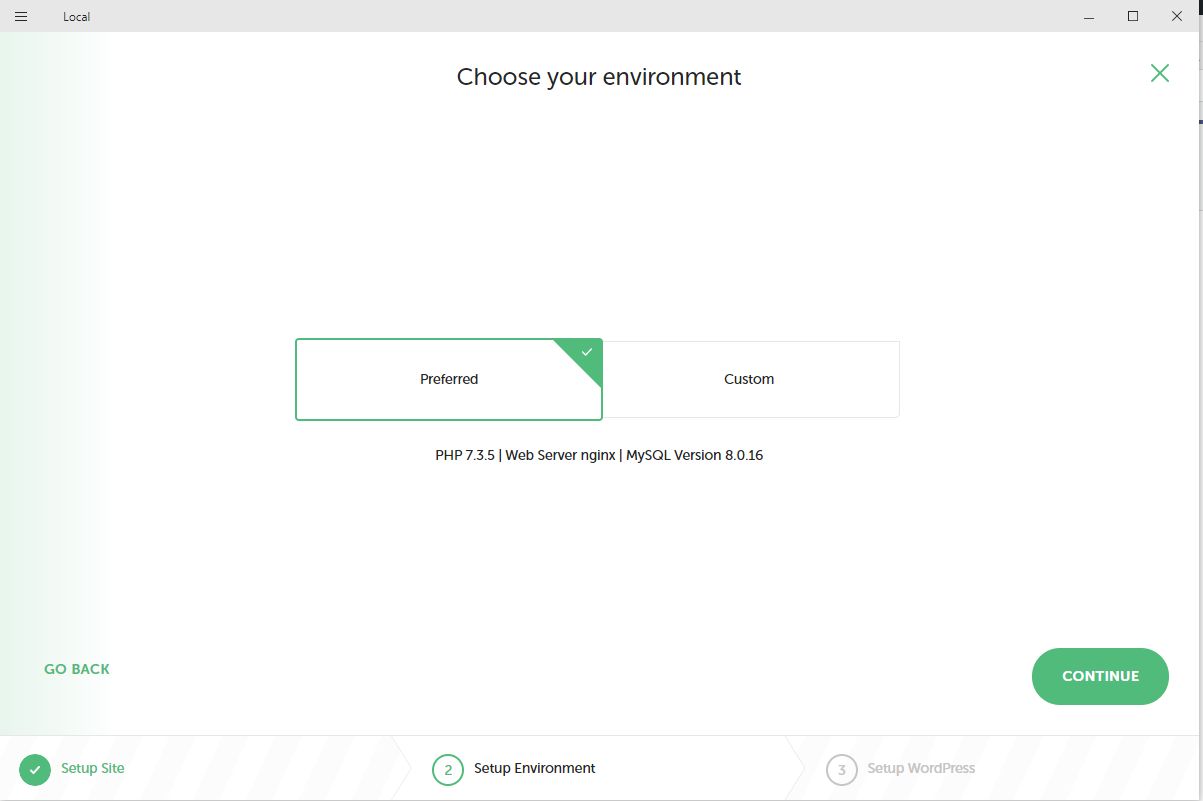
ここで「Custom」を選択すると、PHPやらSQLやらのバージョンを選ぶことができますが、こだわりがなければ「Preferred」を選んで問題ありません。
「CONTINUE」で次の項目へ。
ここで管理者となるアカウント情報を作ります。
ユーザ名とパスワード、設定するEmailですね。
適当にしてもいいですが、アカウント名とパスワードを忘れるとログインできなくなるのでお気を付けください。
入力したら「ADD NEW」でサイトを作ります。
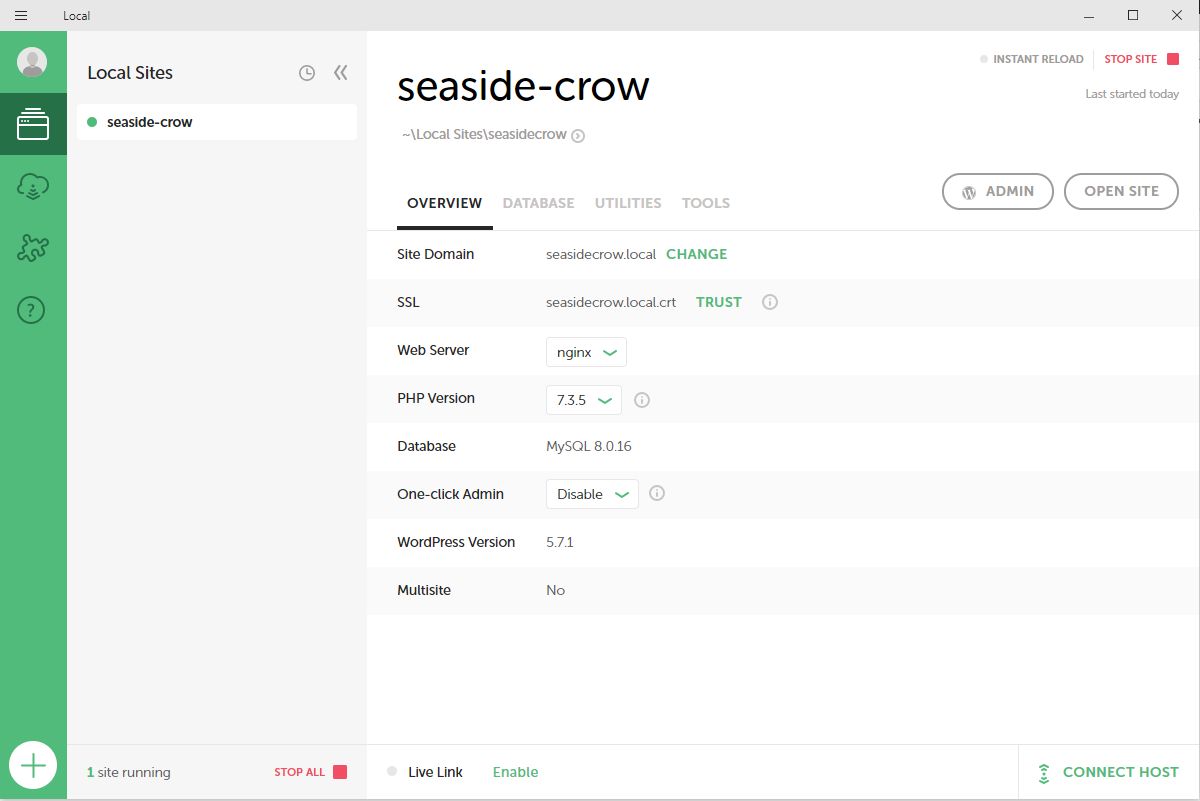
すこし待ってこの画面が表示されたら設定完了。
「OPEN SITE」でサイトが開ければ設定は完了です。
他の項目説明
ちょっと他の各項目を解説しますと、
こうなります。
「Local」で作ったWordpressはPC上に設置されているので、ここで起動しておかないと接続できません。
また、サーバの停止といっても、ソフトの中の話のなのでどこにも影響ないです。
サイトにつながらなくなるだけです。その際は「STOP SITE」が「START SITE」に変わってますので、そこから起動してあげてください。
また、「Local」では外部公開もできます。
PCがネットワークにつながっている状態かつ「Local」でサイトが起動していれば、1セッションなら外からつなぐことができます。
その際は「Enable」で有効化した後に接続用のリンクがでますので、つなぎたい人に教えてください。
styleシートとかをいじるなら
「Local」でstyleシートとかをいじりたいなら、サイト名を右クリックして「Show Folder」をクリックすればフォルダが開きます。
開いたフォルダの「app\public\wp-content\themes」にWordpressの情報が入ってますので、ご自由に編集してください。