ブログやってたら、自分のSNSボタンを表示させたくなる時が来ると思うのですが、「アイコン勝手に使っていいの?」とか「画像をアップロードして使うの?」とか結構気になる点が多いんですよね。
Font Awesomeからアイコンを引っ張てくることもできるみたいですが、Twitterはあってもnoteはなかった。
「どうしよっかなー」ってググってて気づいたのですが、Cocoonはデフォルトの機能で「SNSフォロー」のボタンが出せるじゃないですか。
初心に帰りSNSフォローボタンの表示方法を調べたところ、自分がやりたいことができそうだったので、それで設定。
無事にできたので、やり方を残しておきます。
SNSフォローボタンを表示させる方法
まず、自分のやってるSNSを登録します。
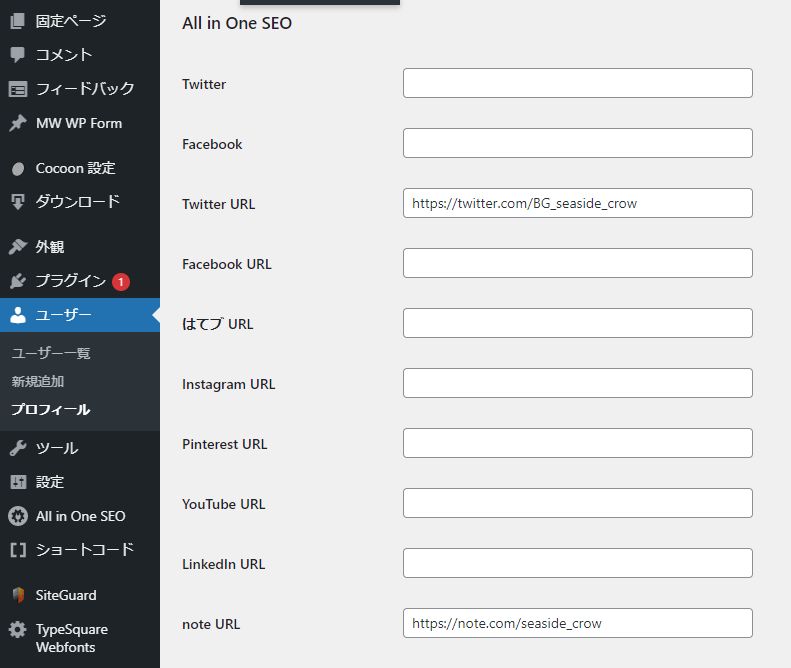
「ユーザー」から自分のアカウントを開けば自分のSNS情報を登録できるところがあります。
ここに、自分がやってるSNSのURLを入力してください。
登録できるSNSは
・Twitter
・Facebook
・はてブ
・Instagram
・Pinterest
・YouTube
・LinkedIn
・note
・SoundCloud
・Flickr
・LINE@
・Amazon
・楽天 ROOM
・Slack
・GitHub
・CodePen
・はてブ
・YouTube
・note
・SoundCloud
・Flickr
・LINE@
・Amazon
・楽天 ROOM
・Slack
・GitHub
・CodePen
の16個です。
URLを入力した分だけ表示しますので、不要なSNSのURLは登録しなくてOK。
あとは「外観」→「ウィジット」で表示したいところに「[C]SNSフォローボタン」を追加します。
サイドバーに設置したところきれいにおさまり大満足です。
こんな感じでウィジットタイトルを消したければ、下記ページに手順を書いてますのでこちらからどうぞ。

【Cocoon】意外と便利なウィジェットのタイトルを表示させない方法
サイドバーにSNSのフォローボタンを表示するにあたって、タイトルを空白にしたとこ...
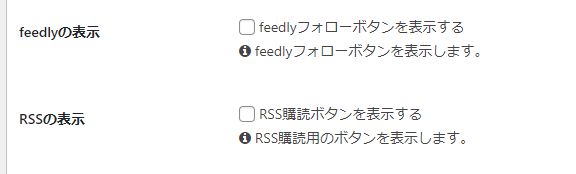
また、feedlyとRSSボタンを消したいなら、「Cocoon設定」の「SNSフォロー」にある「feedlyの表示」と「RSSの表示」のチェックを外せば表示させないようにできますので、こちらもお試しください。