ブログをするならWordPressを選ばれる方が多いと思いますが、カスタマイズには必ず「”CSS”の知識」が必要になります。
ですが、「オンラインスクールに行くお金がない」「本業しながら学びに行く時間がない」って方も多い。
そういった人は独学を選ぶと思いますが、はじめのうちは「どうすればいいかわからない」「なにから学べばいいかわからない」と、わからないことだらけですよね。
しかも、書籍やスクールで学ぶと「CSSの仕組み」から学ぶことになるので時間もかかります。
なのでここでは、「仕組みからじゃなくて実作業ベースでサクッと知りたい」って方向けに解説していきます。
全体としての流れから、各項目のコツまでを書き起こしましたので、これから独学で学びたい方にはぜひ読んでいただきたいと思います。
・WordPressのカスタマイズを想定した使い方を知りたい
・テーマでCocoonを使っている
・全くのシロウトでどうすればいいのかさせわからない
・技術的な話はいいからどうすれば使えるのかを知りたい
・”CSS”を学ぶための一連の流れを知りたい
・できるだけお金をかけずに学びたい
・おすすめのツールとかがあれば合わせて知りたい
”CSS”を学ぶときの流れ
先に流れをお伝えすると
- CSSでやりたいことを見つける
- どうやれば実現できるか調べる
- トライ&エラーをひたすら繰り返す
- できるようになる
- 前回学んだことを応用してやりたいことを広げる
こうでした。ひたすらこれを繰り返します。
ここでは「どうやればできるか」に焦点を当てて紹介していきます。
”CSS”を知る
まずは「CSSで何が出来るのか」を理解します。
簡単にいうと、CSSでできるのは「パーツのデザイン」です。
見出しの色や文字サイズを変更したり、背景の設定をしたり、カーソルで動くボタンを作ったり、ブログで作るパーツのデザインや動きを作ることができます。
CSSとPHP、HTMLの違い
よくごっちゃになるのがCSSとPHPとHTML。
どう違うの?って話にもなるので、違いについて簡単に説明しますと
HTML:サイトを構成するコード
CSS:HTMLに対してデザインを付与するコード
PHP:サイトと親和性が高いプログラミング言語
こうです。全部違います。
サイトにデザインを付与したいならCSSの勉強を。
Webサービスを作りたいならPHPの勉強を。
といった感じで、目的によって勉強する分野が変わります。
といっても、WordPressでは全部使います。
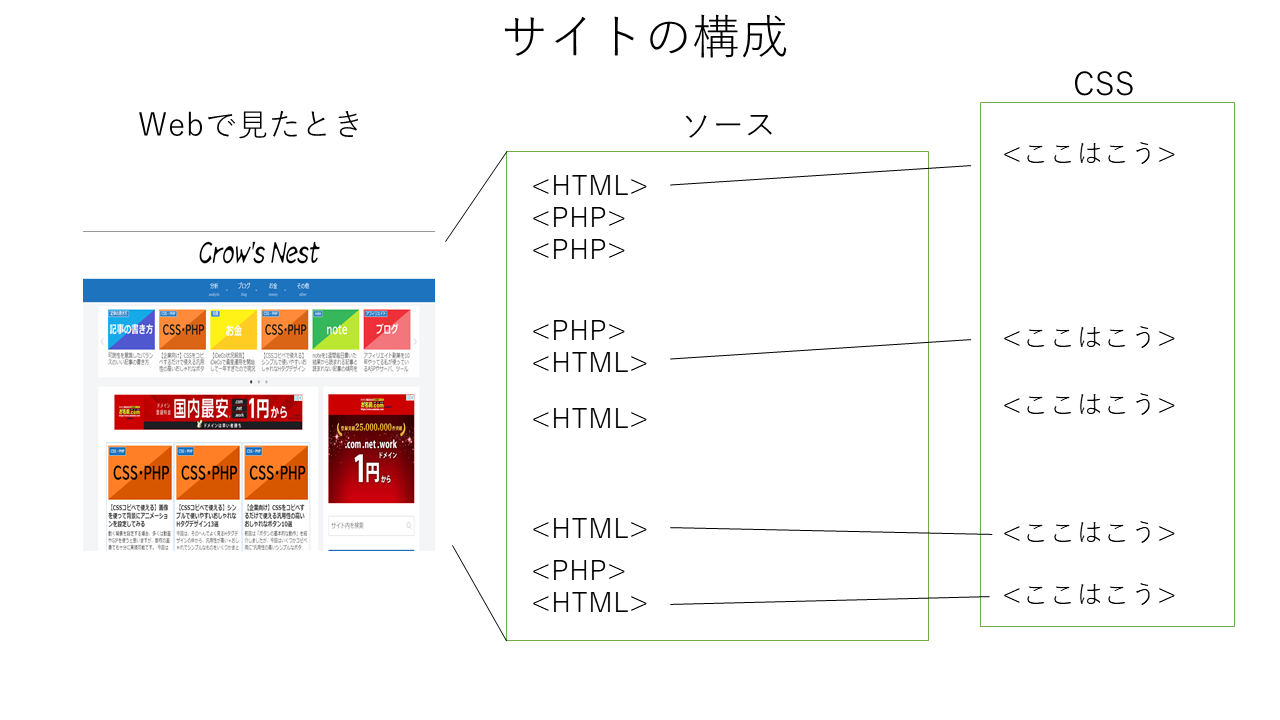
すっごくざっくり書くとこんなイメージ。

そして、ここではCSSの解説をしています。
WordPressで”CSS”を触るときの注意点
WordPress”CSS”をいじってカスタマイズしたい場合、以下のことに気をつけていたほうがいいです。
- 子テーマを必ず実装しておく
- バックアップは必ず取っておく
この2つです。
子テーマってなに
通常Cocoonをダウンロードすると、「Cocoon」がテーマとして使えるようになります。
「Cocoon」をそのままカスタマイズしていくこともできますが、それだとテーマのバージョン更新時にカスタマイズした”CSS”が消えてしまうことがあるんです。
子テーマを実装しておけば、親テーマのバージョンアップがあっても、バージョンアップの対象にならないためカスタマイズした設定は影響を受けません。
また、テーマをそのままカスタマイズしていると、エラーが出たときに設定した情報すべてを初期化しなくてはいけなくなることもあります。
子テーマにしておけば、子テーマの再インストールだけで改善されますので、何かあった時に復旧しやすい。
そういった理由からも、”CSS”をいじるなら必ず子テーマを実装しておきたいところです。
Cocoonの子テーマなら下記ボタンからダウンロードできますので、まだ実装していない方は実装しておいてください。
※すでに親テーマでカスタムしている場合は子テーマを有効化すると最初から設定が必要になります。
バックアップの取り方
バックアップの取り方は、
- レンタルサーバの機能を使う
- 手動で行う
- プラグインを使う
などがありますが、一番良いのは「レンタルサーバの機能を使う」ですかね。
手動だと知識が必要ですし、プラグインだとサイトへの不可が増える。
その辺を考えたら借りてるレンタルサーバ側でやっちゃうのがいいんじゃないかなと思います。
全部でやるのもいいと思いますが、その分手間も増えますし、容量も圧迫しますので、可能であれば最低限のバックアップで運用したいところ。
私は「エックスサーバー![]() 」を使っていますが、バックアップ方法はまた次の機会に紹介しますね。
」を使っていますが、バックアップ方法はまた次の機会に紹介しますね。
”CSS”の使い方
まず知っておかないといけないのは、”CSS”の使い方について。
実際にどうすれば”CSS”を使えるのかを説明したいと思います。
”CSS”はどこに書けばいいか
書くことで”CSS”の設定が反映できる箇所は複数あります。
だいたいは「style.css」か「カスタムCSS」に書けばいいです。
それぞれの使い方と利点について書きます。
「style.css」に書く場合
「style.css」は、2パターン書き方があります。
- WordPressの管理画面上から書く
- サーバにアップロードされているファイルに書く
どちらも反映される先は「style.css」なので、書き方はどっちでもいいですが、一応それぞれメリットとデメリットを書いていきます。
WordPressの管理画面上から書く
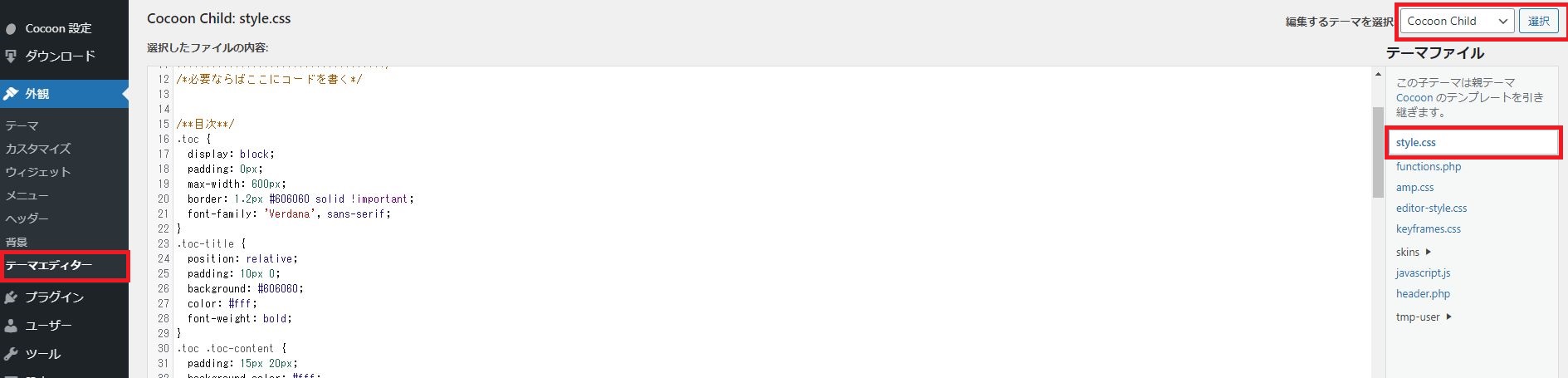
WordPressの管理画面上から書く場合は、下の画像を参考して下さい。
- 「外観」⇒「テーマエディター」を選択
- 「編集するテーマの選択」で「Cocoon Child」選択
- 「style.css」を選択
サーバにアップロードされているファイルに書く
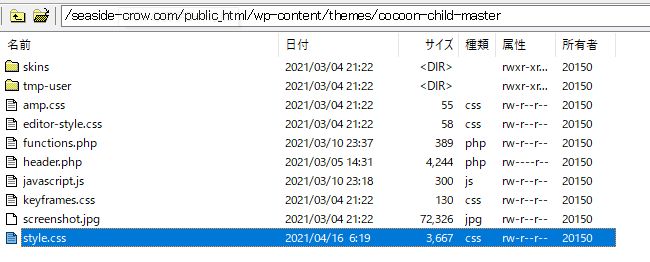
「style.css」はサーバ上にアップロードされてあるため、そのファイルをダウンロードできれば、PCローカル上でも修正ができます。参考は下記画像。
 私がよく使う「FFFTP」というソフトだと見え方はこんな感じ。
私がよく使う「FFFTP」というソフトだと見え方はこんな感じ。
FTP接続はお使いのレンタルサーバによってやり方が変わりますので、ご自分の使ってるサーバに応じた方法で接続してください。
パスとしては上記画像に書いてある通り。
「サイト名/public_html/wp-content/themes/cocoon-child-master」です。
テーマフォルダ配下にある「style.css」をダウンロードして、変更後のファイルを上書き保存することで変更の反映ができます。
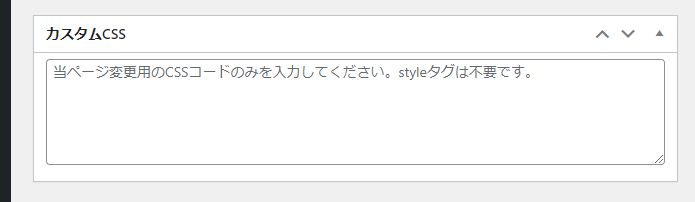
「カスタムCSS」
Cocoonを使っていると、ページ編集画面の下の方に「カスタムCSS」という項目があります。
ここに記述した”CSS”はそのページにだけ有効になります。
「このページだけ見出しを変えたい」とか「このページの画像に効果を入れたい」とかの時に便利ですが、「カスタムCSS」で設定すると管理が大変なので、乱用はおすすめしません。
「ちょっとここだけ変えたい」って時だけ使うようにしましょう。
補足として、「style.css」でも有効にするページを指定するコード(「.page-id-XX」「.postid-XX」)があります。その辺は使い方次第ですね。
ちなみに書き方は「style.css」に書く時と同じです。
”CSS”はどう書けばいいか
”CSS”は、セレクタ・プロパティ・値の3つで出来ています。意味としては
セレクタ{プロパティ:値}
これが基本の形です。
各項目はざっくりと
セレクタ:どこの部分にデザインを設定するか
プロパティ:どの部分のデザインか
値:どの範囲で適応するか
これくらいの認識でいいと思います。
実際に”CSS”でボタンデザインを決める場合のコードだと
See the Pen よくあるボタン by 海辺のカラス (@seaside-crow) on CodePen.
こういった書き方になります。
コードのプロパティが2行以上になるときは「;」で締めないと次の設定がうまく反映されないのでご注意を。
”CSS”の勉強に便利なツール
独学で勉強するときに困るのは「検証用のツール」です。
“CSS”を学ぶ時に便利なツールを紹介しておきますので、ぜひお使いください。
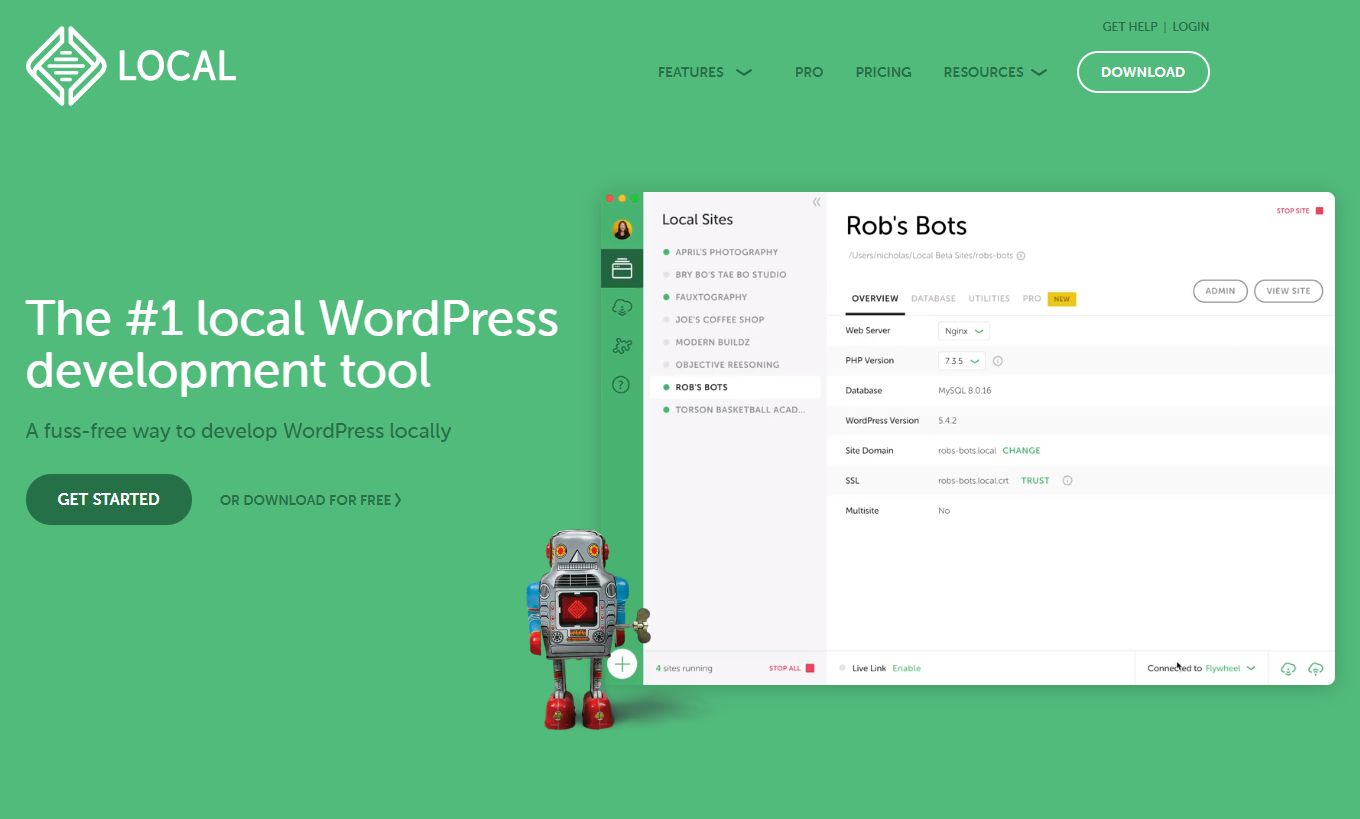
PC上でWordPressを使える「Local」
「Local」はWordPressそのものの検証がPCローカル上でできるツールです。
サイトの右上部の「DOWNLOAD」から使ってるプラットフォームを選べます。
使い方は簡単で、インストールしたらソフトを起動して「CREATE A NEW SITE」でサイトを作るだけ。
ローカル環境でWordPressが使えるので、編集やカスタマイズをいくらしても大丈夫です。
自分のサイトのコピーを作って「style.css」の動作を見れるので、めちゃくちゃ重宝しました。
「Local」の設定方法はこちら

サーバにファイルをアップロードできる「FFFTP」
「FFFTP」は無料で使えるFTPクライアントです。
すでに開発終了になっていますが、シンプルで使いやすいので使い続けています。
レンタルサーバに接続して、複数ファイルをアップロードしたりダウンロードしたりするときに使います。
「style.css」に長文コードを書くときや、前の状態のバックアップを取得しておきたいときは「FFFTP」経由で行っています。
個人ブログなどでちょっとした変更するだけなら使うことはないんじゃないかな。
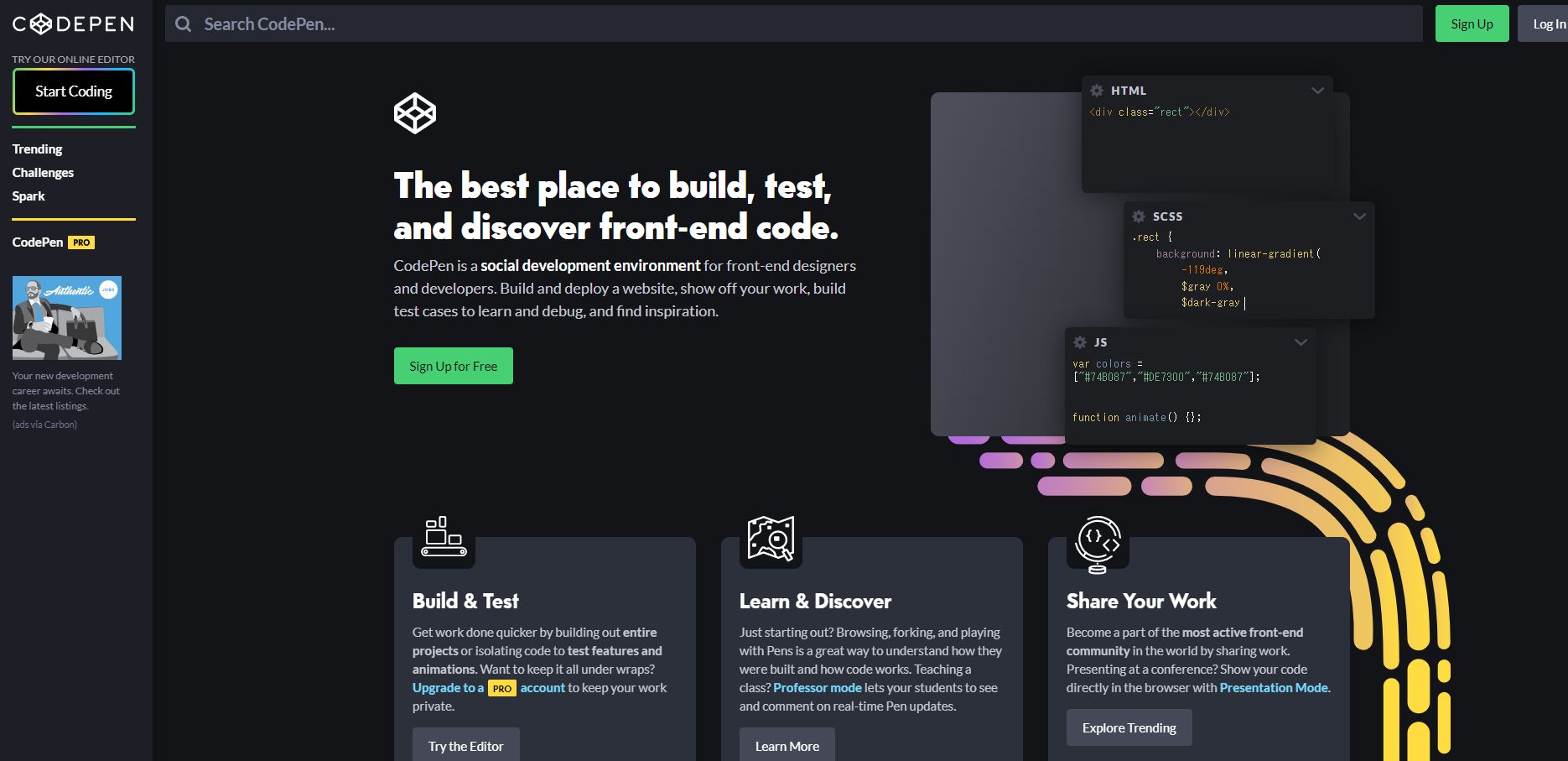
コードの動きを見れるWebサービス「CODEPEN」
「CODEPEN」は”CSS”の動きをブラウザで確認できるWebサービスです。
「CODEPEN」に書いた”CSS”は、こんな感じでブログに埋め込むことができます。
See the Pen おしゃれボタン-K-透けてるボタン by 海辺のカラス (@seaside-crow) on CodePen.
”CSS”は他のコードやバージョンなどの影響を受けるため、実機での動作確認は必ず必要になります。
「CODEPEN」も例外ではなく、コードによってはここに書いたものをそのまま「style.css」に書いたとしても、同じ動きをしないことがある。
そのへんは自分のサイトに反映させるための試行錯誤が必要になります。
だったとしても、コードの動作確認を検証環境を用意せずできることや、書いたコードの共有ができる「CODEPEN」は使い方によってはすごく便利だと思います。
ちなみに一番おすすめの使い方は「自分が書いたコードをストックしておける」ことだと思ってます。
”CSS”でよくハマる落とし穴
私がコードを書くにあたって、ハマりまくった落とし穴をいくつか紹介します。
親要素と子要素の使い方
例えばこのコード。
See the Pen おしゃれボタン-K-スライド色変更 by 海辺のカラス (@seaside-crow) on CodePen.
HTMLはこうなってます。<div class="slidebutton"><a href="#">お申込みはこちら</a></div>
この<div class="slidebutton" ></div>が親要素。
その一階層下の<a href="#"></a>が子要素になります。
基本的に”CSS”は親要素の設定を子要素が引き継ぐ仕組みになっています。
つまり、.slidebuttonで文字色を黒にしていると、自動的に子要素の<a>の文字も黒くなる。
その場合、例えば5つある子要素の文字色をすべて白くしたいとき、各子要素にcolor:whiteを指定するよりは、親要素でcolor:whiteを定義してあげるほうが書くコードが少なくなる分簡単だし、管理がしやすくなります。
なので、要素を親として扱うなら、設定は「大枠のみ」か「共通項目」だけにするのがベストだと思います。
子要素ごとに設定を変えたい場合は別ですけどね。
”CSS”の反映には優先順位がある
”CSS”は設定する箇所や要素によって反映される優先順位が変わります。
例としてテキスト色を変更してみました。
See the Pen CSS優先順位テスト by 海辺のカラス (@seaside-crow) on CodePen.
このように、プロパティによっては親要素で指定しても子要素で指定しなおせば、反映できます。
この辺は詳しく話し出すときりがないので、注意点だけ。
・親要素で指定しているプロパティは、必要なければ子要素でnoneにする。
See the Pen CSS優先順位テスト-枠線 by 海辺のカラス (@seaside-crow) on CodePen.
同じプロパティなら上書きして”CSS”を付与することができますが、デフォルトが「有効」になります。
特定の子要素にだけ表示したくない場合は「無効」にする処理が必要です。
・子要素は親要素の位置が0になる
See the Pen CSS優先順位テスト-文字位置 by 海辺のカラス (@seaside-crow) on CodePen.
親要素で位置を指定した場合、子要素は親要素の位置が0になります。
親要素より前の位置にする場合は”マイナス値”を使う必要があります。
・困ったときは!importantで最優先に
”CSS”には反映の優先度があります。
詳細を書くと長くなるので、例と解決策だけ書いておきます。
このコードですが、
See the Pen CSS優先順位テスト-文字色 by 海辺のカラス (@seaside-crow) on CodePen.
基本的には後に書いたものが優先されるので、pタグに直接色を指定してもクラスやidで指定しなおせば色が反映します。
あまりないとは思いますが、どうしてもpタグの色を変えたくないときには!important宣言をすることで、最優先として指定できます。
上の文字色で試すとこの通り。
See the Pen CSS優先順位テスト-文字色2 by 海辺のカラス (@seaside-crow) on CodePen.
!importantは文字色だけじゃなくて色々なことに使えるので、覚えておいて損はありません。
”CSS”を全体じゃなくて部分的に使いたいとき
”CSS”の使い方の話なのですが、「style.css」にそのまま書くとどうしても全体に反映されます。
全体に適応させたいコードならいいのですが、部分的に反映させたいならそれだと困る。
そんな時もいくつかパターンがあります。
- 「style.css」に書く時にページを指定する
- ページのHTMLにstyleタグを使って”CSS”を挿入する
- 「カスタムCSS」に書く
おそらくはこの3パターン。
一番簡単なのは、WordPress上の「カスタムCSS」を使うこと。
ですが、それだと管理が大変になります。
なので、よっぽどのことがない限りは、「style.css」にページ指定で書くことをおすすめします。
やり方としてはそこまで難しくなくて、固定ページなら「.page-id-XX」、投稿ページなら「.postid-XX」をセレクタの前につけるだけ。※XXは反映させたいページのID
例えば背景なら
body{background-color:red}
と書くと全体になりますが、
.pageid-50 body{background-color:red}
と書くと、ページID50のページの背景だけが赤色になります。
ページIDはCocoonなら各ページ一覧から確認できますよ。
このIDってのがそれです。
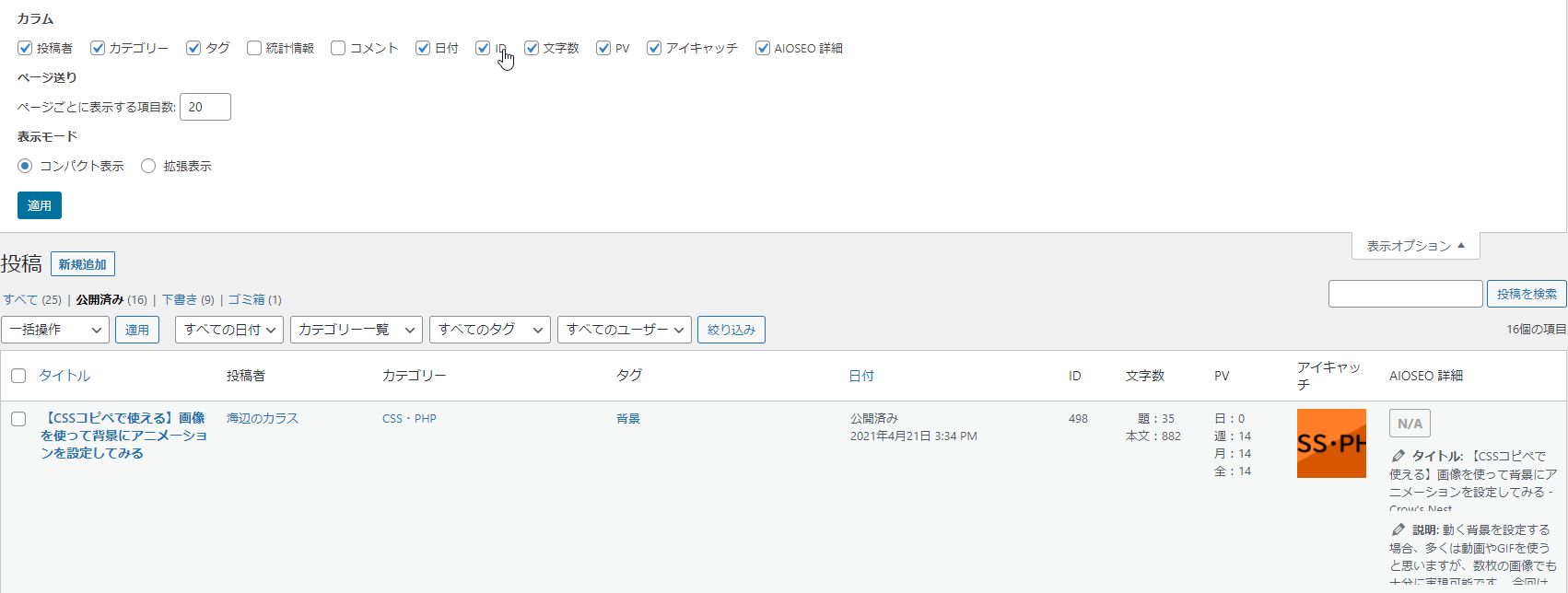
ここにない場合は、
画面右上にある「表示オプション」を展開して「ID」にチェックを入れてください。
ここにもない場合は、編集ページを開いたときのブラウザ上にある検索窓に表示されたURLに書いてあります。
スマホ対応は固定値を使う
わりとしんどかったのがレスポンシブ対応。
PC用ならvhとvwや%など、画面サイズによって変わる値を使えばなんとなく収まったりもします。
ですが、変化する値をメインで使うとスマホで表示が崩れます。
そんな時は固定値(px)を使えば、デザインが崩れるとはありません。
その代わり、「スマホでは大きく表示されるのにPCだと小さい」とかいう事象が起きたりもします。
なので、”タブレット以下の表示の時は固定値を使う”などで対応すればいいかと。
コードとしては
@media screen and (max-width: XXXpx){}
XXXでディスプレイサイズを入力すると、「そのサイズ以下の場合はこっちで表示する」になります。このコードのカッコの中に、タブレットやスマホ用のデザインを書くことで、画面によって表示するデザインが変わるようになります。
ちなみにCocoonだと「style.css」の下の方にすでに用意されています。
デザインが崩れたときの調査方法
色々検証しているとなにかの拍子にデザインが崩れることがあります。
どこかの設定が干渉したり、コードに”}”や”;”がなくてバグってる時に崩れることが多い。
と言われても、どこにミスがあるかパッと見気づかなかったりもします。そんなときの調査方法です。
- バックアップの「style.css」と比較する
- 「style.css」を半分ずつ消してみる
- 崩れたデザインに干渉するコードを調べる
バックアアップを取っておけば、戻し作業ができます。
デザインが崩れてしまった時は、まず前の状態に戻す。
あとは、変更前と変更後でどこが違うか比較します。
比較するときはツールを使うのが便利。
「WinMerge」は使いやすいのでおすすめです。
だいたいのミスはこれでわかります。
それでもわからない場合は、「style.css」の一部を消してみる。
変更点だけとか、前半分とか、ざっくりと。
もちろんバックアップは取っておいてください。
あとはそれで表示がどうなるかを繰り返し確認するだけ。
だいたいはコード被りとかなんで、ある程度あたりをつけて検索を使ってデバック作業を繰り返します。
といっても、”CSS”だけが悪いわけではなく、HTML側の表記ミスでもデザインは崩れるので、”CSS”にミスが見つからない場合はHTML側も調査しましょう。
ここまでわかれば後はコードをひたすら覚えるだけ
独学で勉強を始めてわかったのは、
ということでした。
あとはひたすら書いて覚える。
でも一番必要なのは「経験」です。
サーバに上げたときとローカルでの表示も若干違ったりするし、スマホも機種やブラウザによって表示が違ったりします。
そのへんは経験値が必要なので、私もこれから”CSS”や”PHP”、”Jquery”を勉強しつつどんどんサイト作りを行っていきたいと思います。
ご覧いただきありがとうございました。